最近,我正在研究使用 Obsidian,想看看大名鼎鼎的「卡片盒笔记法」是否能解决我读书过目就忘的困扰,不过困扰还不知道能不能解决呢,我就发现了新的问题。
Obsidian 有许多优点,其中一个就是自带社区主题库,用户可以随意更换样式,不再天天看千篇一律的外观。然而,尽管社区主题库里有很多主题样式,但说实话却没有一个能够百分之百令我满意的。
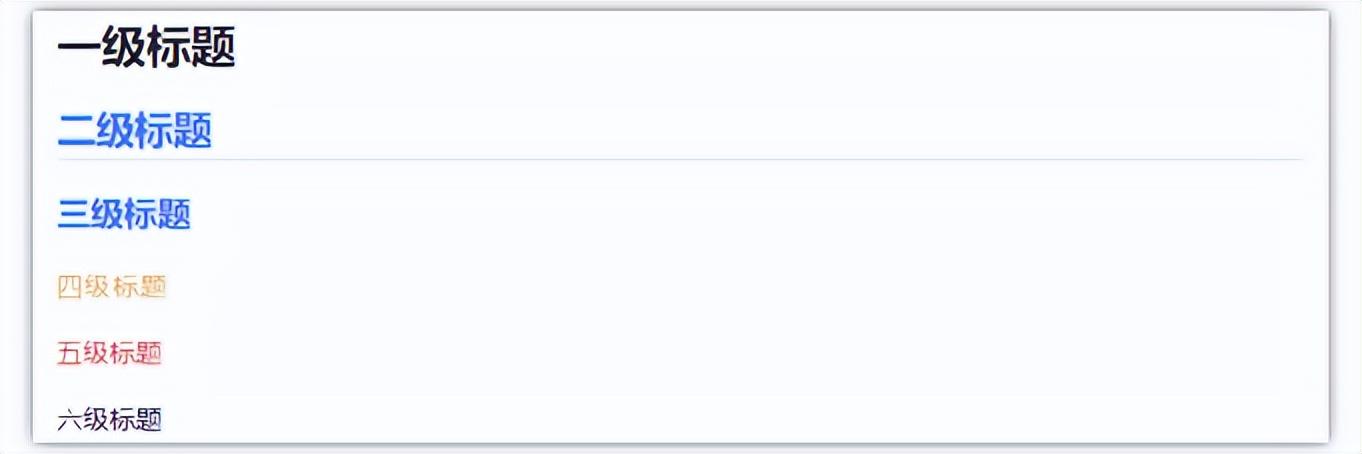
比如「Things」这个主题,我很喜欢它的简洁风格,但是它每一级的标题颜色却似乎并不遵循某种规律,甚至莫名其妙地在二级标题下多出了一条下划线,这一点让完美主义的我无比介意。

我明白,主题风格毕竟只是制作者的个人喜好,肯定是做不到让所有使用者都百分之百满意的。那么,有没有什么办法,可以让我自己来自定义主题呢?
答案是有的,Obsidian 设置中的「CSS 代码片段」这个功能就是为用户对外观进行自定义而准备的。

HTML 与 CSS
Obsidian 的外观本质上是由 CSS 代码所决定的。
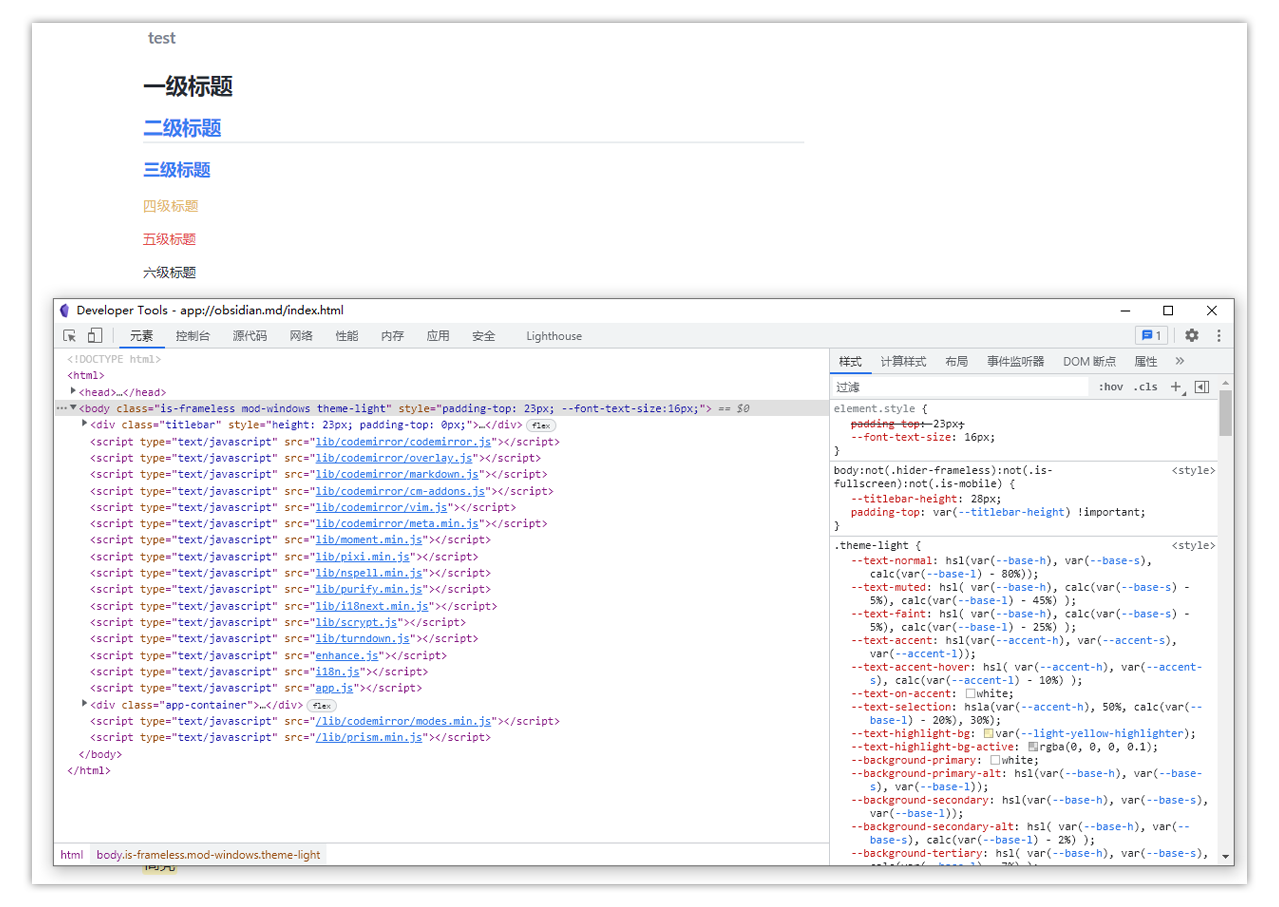
我们可以打开 Obsidian 的窗口,按下 Ctrl + Shift + I,即可开启开发者工具(Developer Tools),这个操作和在浏览器中开启开发者工具是一样的,展示出来的也同样是 HTML 文档。

HTML,全称「HyperText Markup Language」,又称为「超文本标记语言」,它的作用就是告诉浏览器这个网页该怎么渲染,比如这段文字是一级标题,这一段文字是正文,而这一段文字是链接,可以跳转别的网页。
听起来和 Obsidian 所使用的 Markdown 很像。没错,Markdown 也是一种标记语言,只不过比 HTML 更轻量级。我们可以将 Obsidian 理解成一个浏览器,它既读得懂 Markdown,也读得懂 HTML。
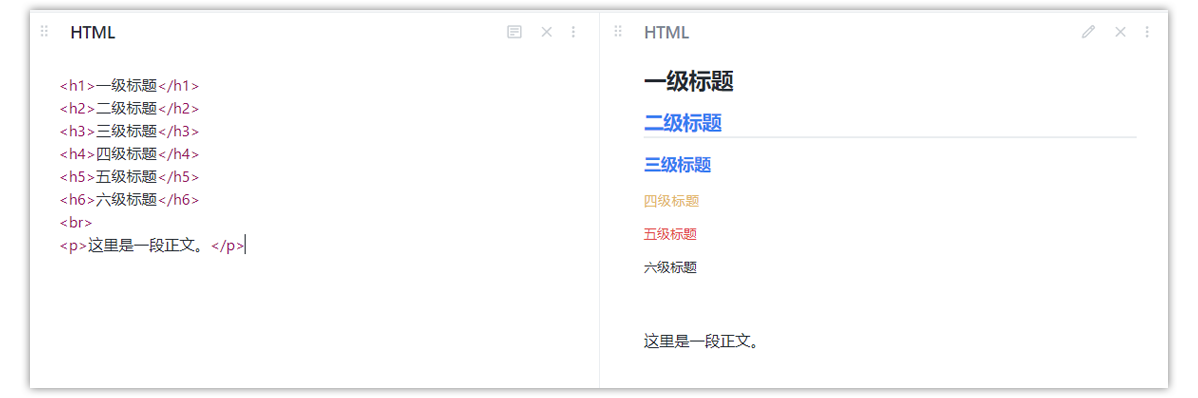
我们也可以在 Obsidian 笔记里写 HTML 格式的笔记,从编辑视图切换成阅读视图后,会发现它显示出来的效果和 Markdown 并无二致。

当我们在 Obsidian 使用 Markdown 语法撰写笔记时,实际上,Obsidian 是将其渲染成了 HTML 的格式。当我们使用开发者工具时,将选择元素的鼠标移动至文档外的其他地方,也是能够查看到它们的 HTML 源码的。
那么说回来,HTML 和 CSS 之间究竟是什么关系呢?可以简单理解为,HTML 用来读懂格式,CSS 用来修饰格式,比如说 CSS 可以决定正文的字体颜色是什么,字体尺寸是多少等等。
所以,当我们在 Obsidian 的设置中查看已安装的主题,打开主题文件夹后,会发现下载下来的外观其实都是 CSS 格式的文件,正是由这些 CSS 文件来决定当前 Obsidian 仓库的主题外观会长什么样。

按理来说,如果我们想要修改 Obsidian 的外观,就直接对对应的 CSS 文件进行修改,比如我现在正在使用「Things」这个主题,那么我就改「Things.css」这个文件,就可以了。
但其实这样是不妥的,一来是怕牵一发而动全身,如果我们意外改错一个地方,可能就会导致整个文件出错,进而不能正常使用,二来是主题文件如若还在更新,则可能一不小心一下就把辛苦修改的文件覆盖掉。
其实,Obsidian 已经把这些情况考虑到了,并贴心地准备好了「CSS 代码片段」这个功能,以供用户可以更进一步地自定义外观,并且不影响原外观文件,原理就是「CSS 代码片段」的优先级比原文件更高。
比如,假设原文件设置了「--h1-color」这个变量的值为绿色,并让一级标题的颜色由「--h1-color」这个变量来决定,也就是说一级标题应为绿色,但我们在自定义的 CSS 文件里将「--h1-color」这个变量的值改为红色,当 Obsidian 遇到一级标题时,它知道要去找「--h1-color」这个变量,但自定义 CSS 文件和原文件都有「--h1-color」这个变量,值却不一样。那么,谁说了算?自定义 CSS 文件说了算,最后一级标题就会显示成红色。

更多 HTML 和 CSS 知识,我推荐观看B站up主 DasAutoooo 的入门视频,可快速对两者有个大致的了解。

准备工作
解释完大致的概念之后,我们就可以来到准备阶段了。
我们首先要做的,就是要给电脑安装一个 CSS 编辑器。
在此,我强烈推荐使用微软开发的 Visual Studio Code。因为一个 VS Code,就可以顶无数个不同语言的编辑器,且它自身功能非常强大且实用。

第二步,我们可在 Obsidian 外观设置的页面中,找到「主题」一栏,点击文件夹图样的按钮,即可打开存放外观主题 CSS 文件的文件夹,在此文件夹中就能找到外观主题 CSS 文件。

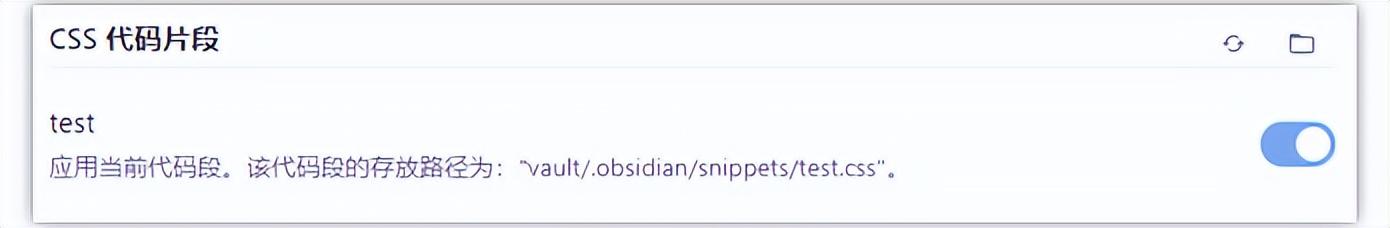
第三步,我们可点击「CSS 代码片段」一栏右侧的文件夹按钮,在此文件夹中新建一个 CSS 文件,比如新建一个 txt 格式的文档,对其重命名,将后缀改为「.css」即可,创建成功后点击「CSS 代码片段」一栏右侧的刷新按钮就会显示此 CSS 文件,打开开关就能将效果实时应用至外观上。

请注意,Obsidian 每个仓库的外观设置都是独立的,仓库与仓库之间互不影响,所以如果我们另开了一个新的仓库,需要套用相同的外观设置,只要将自建的 CSS 文件复制到新仓库的「CSS 代码片段」文件夹中即可。
最后,我们可打开 VS Code,将原 CSS 外观文件和自建的 CSS 代码片段直接拖拽进去软件里,就能查看或修改 CSS 文件了。
一个小贴士:对于第一次使用 VS Code 的朋友们,修改完 CSS 文件后记得按 Ctrl + S 进行手动保存,或开启自动保存功能。
修改过程
修改文字颜色
在「Things」这个主题中,每一级的标题并不遵循某个规律,六级标题使用了五种颜色,我始终无法理解为什么二级标题和三级标题是同一种颜色。为了我的身心健康,我第一个要改的,就是各级标题的颜色。
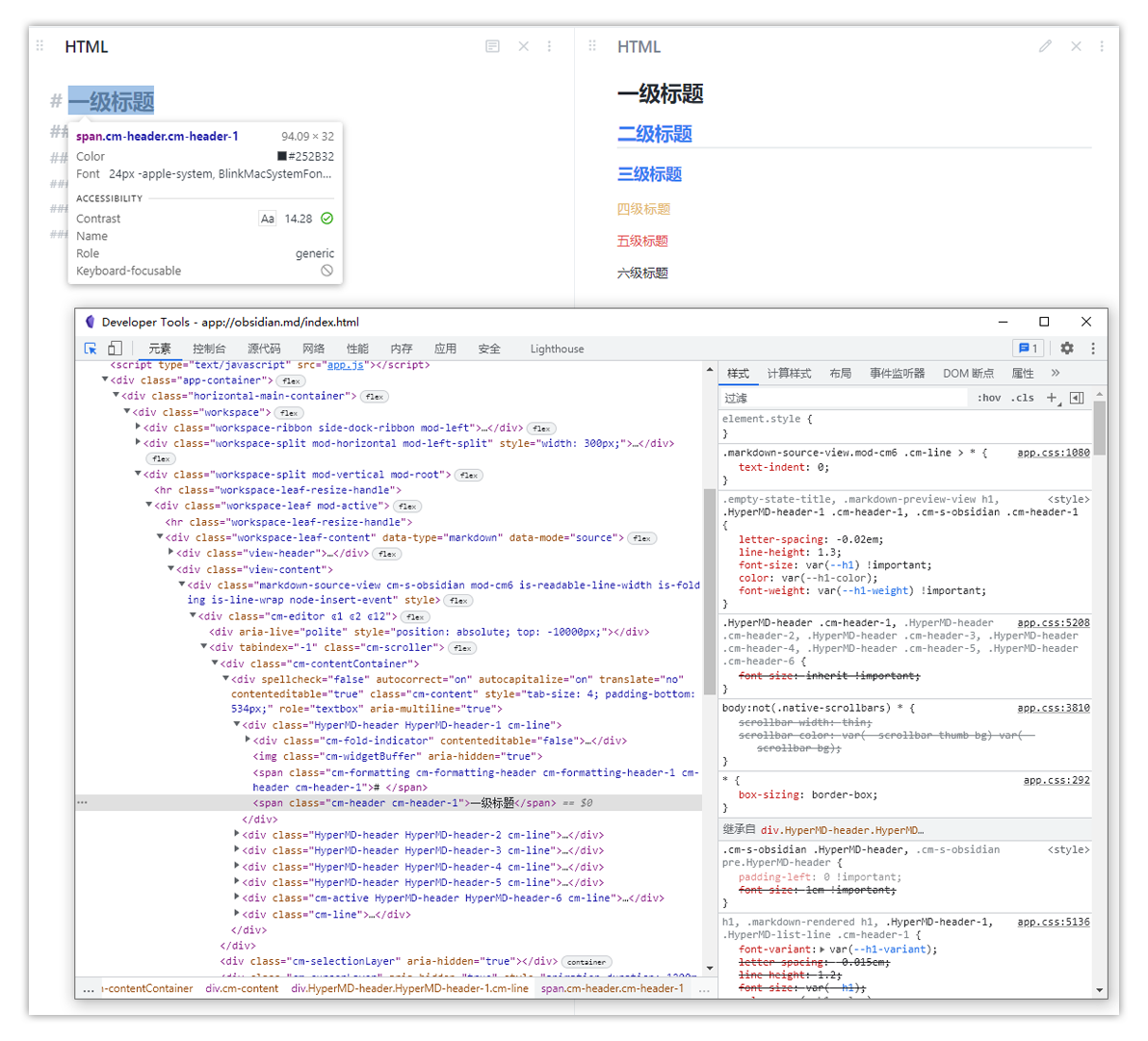
按住 Ctrl + Shift + I ,打开开发者工具,点击窗口左上角的「选择网页中的相应元素即可进行检查」,回到 Obsidian 的窗口,此时鼠标移动至任何地方都会有高亮突出显示。

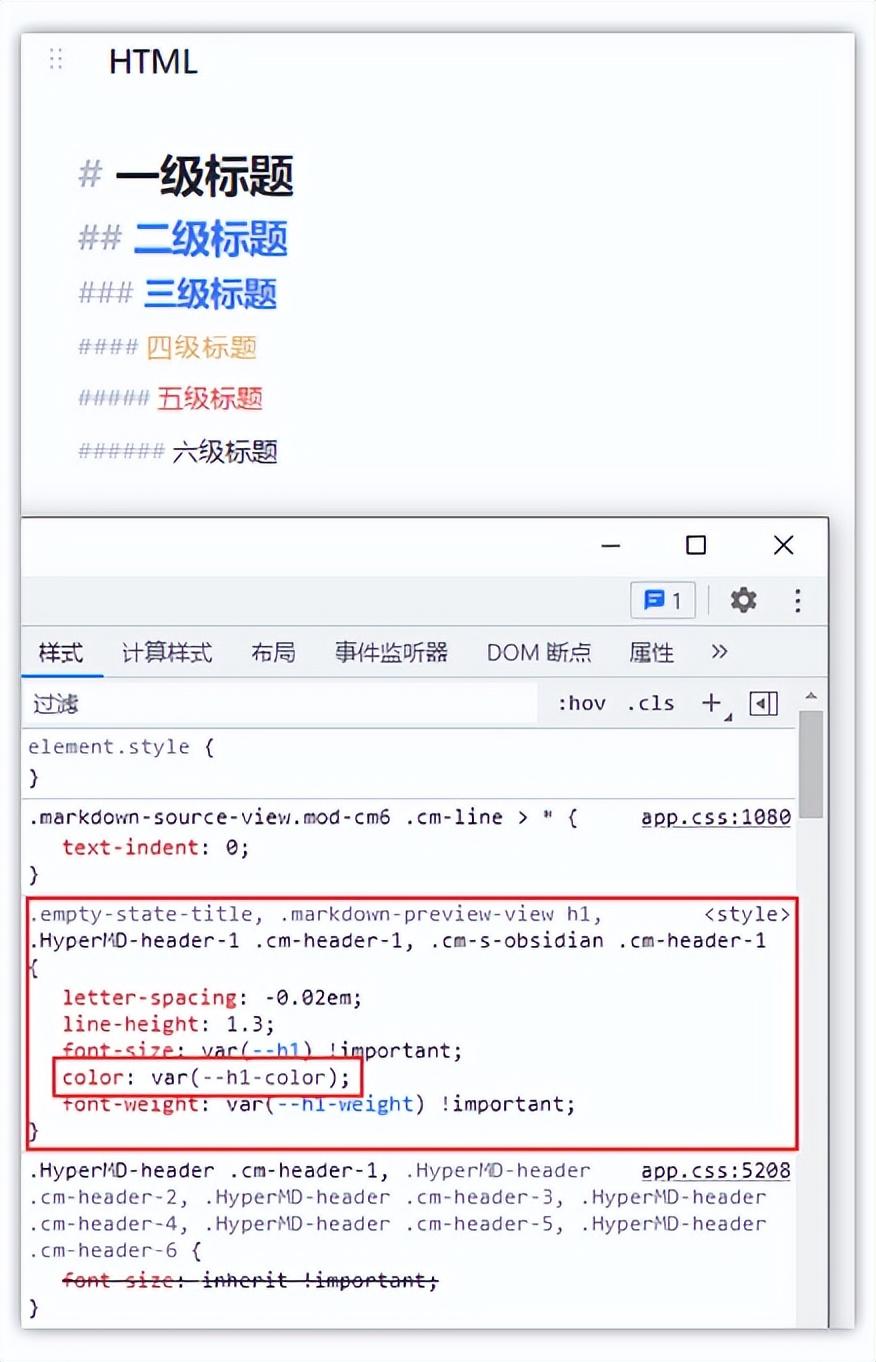
我已经事先准备好了六级标题的文本,移动鼠标点选「一级标题」的字样,开发者工具窗口就会高亮显示此处的 HTML 元素。不仅如此,右侧的样式窗口会展示所有与这个 HTML 元素相关的 CSS 样式。
值得注意的是「<style>」这一个框框,我们可以看到其中一行写着「color: var(--h1-color)」,意思就是文本的颜色由「--h1-color」这个变量的值所决定。

「--h1-color」的值是什么?
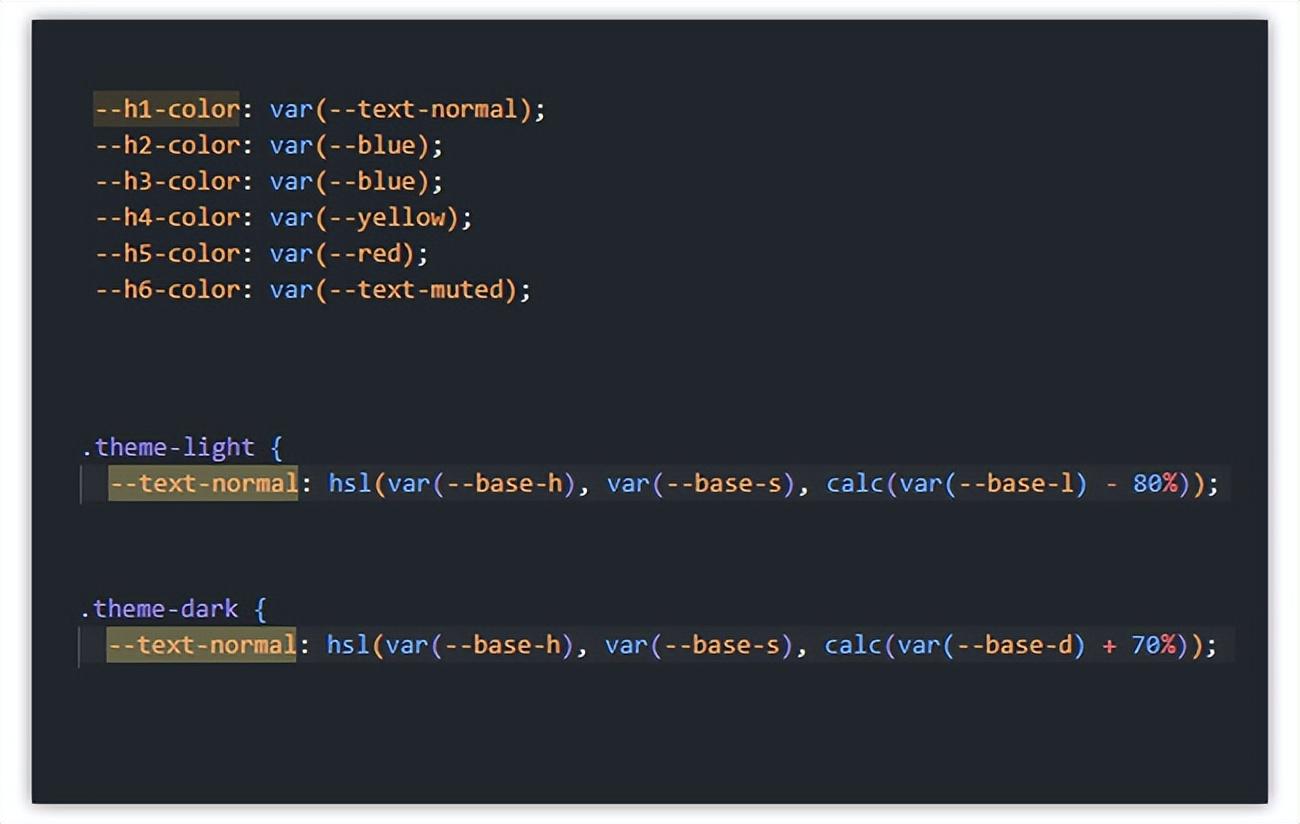
我们可以打开「Things.css」来查看,使用 Ctrl + F 对「--h1-color」进行检索,马上就能看到「--h1-color: var(--text-normal)」,原来「--h1-color」的值又是由「--text-normal」所决定的。我们继续检索「--text-normal」,会发现「--text-normal」有两个值,这是因为 Obsidian 的外观有深色和浅色两种模式,所以原作者会做出区分。

那么,我们现在是要修改「--text-normal」的值,就能修改一级标题的文本颜色了吧。道理确实是这样的,但是实际操作起来却不能这么做。
因为我们可以从 CSS 文件中看到,「--text-normal」不止对一级标题的文本颜色产生影响,其他文本的颜色也是由它所决定的,所以如果我们修改了「--text-normal」的值,一级标题的文本颜色确实会有所变化,但有可能其他文本的颜色也会因此改变。

在不确定的情况下,尽量不要去修改变量,除非你确实要批量地改动整个 CSS 样式,不然,要改就只改最直接影响元素的属性就好。
比如,在这个案列中,一级标题的颜色写着「color: var(--h1-color)」,那就直接指定颜色是什么就好,比如改成「color: #de1a17」。CSS 不仅支持使用十六进制值来指定颜色,我们还可以使用RGB、RGBA、HSL、HSLA 来指定颜色。
修改过程如下,复制开发者工具窗口中 <sytle> 这个框框里的内容,或者在原外观文件中找到这部分内容并复制,我建议是使用后者这个方法,因为这样在格式上不容易出错。
将复制的内容粘贴至自建的 CSS 文件里,大括号内没有改动的设置可以删除,仅留下要改动的内容即可。
具体的写法为:
.empty-state-title,
.markdown-preview-view h1,
.HyperMD-header-1 .cm-header-1,
.cm-s-obsidian .cm-header-1 {
color: #de1a17;
}或者,在当前这个案例中,我们可以发现,虽然「--text-normal」会影响到除了一级标题之外的其他文本的颜色,但是「--h1-color」这个变量却只会影响一级标题文本的颜色,所以,在这种确定只影响我们要修改的部分的情况下,我们也可以通过修改「--h1-color」的值来改变一级标题的颜色。
「--h1-color」的值要如何修改呢?
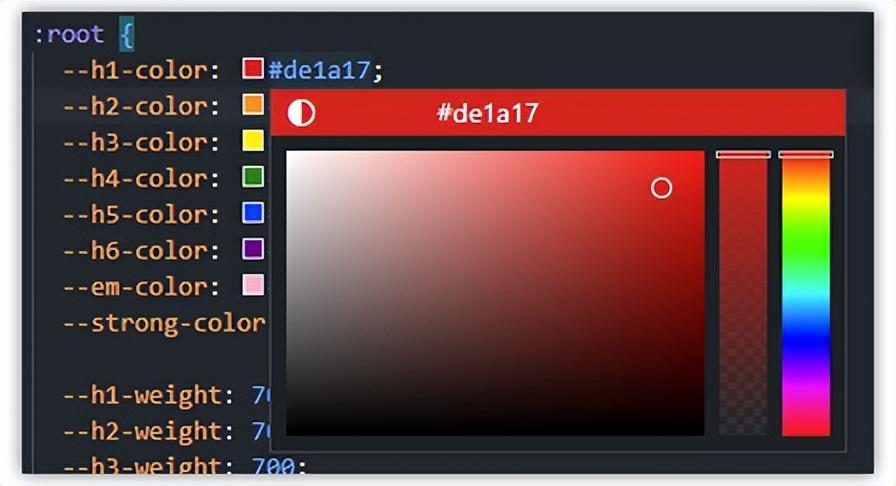
在原 CSS 文件中通过搜索找到「--h1-color」,我们会发现,「--h1-color」是被放在「:root」内的。写在「:root」内的变量,可以理解为全局变量。
于是,在自建的 CSS 文件中,我们可以这样写:
:root {
--h1-color: #de1a17;
}如此操作,保存好修改的 CSS 文件,效果就会即刻在 Obsidian 里生效。
修改颜色大致就是以上的步骤,我们可以依样画葫芦,对其他格式的颜色进行调整。

一个小贴士:使用 VS Code 的好处之一,就是可以像设计软件一样手动即时调整颜色。

修改文字背景颜色
文字背景颜色出现的频率,比文字颜色要低得多,通常是在使用了高亮功能之后,我们才能看到文字背景颜色的存在。
Things 主题中高亮功能的文字背景颜色,只能用「低调」来形容,仿佛怕被注意到一样,所以我决定要把高亮功能的文字背景颜色也改一改。

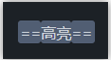
操作步骤和修改文字颜色差不多,使用开发者工具定位元素,再查看它的样式。不同的是,<style> 没有指定文字颜色或者文字背景颜色。

但是在其附近能看到以下内容:
.cm-s-obsidian span.cm-formatting-highlight,
.cm-s-obsidian span.cm-highlight {
background-color: var(--text-highlight-bg);
color: var(--text-normal);
}这段就是决定高亮文字的颜色和背景颜色的 CSS 代码,将其复制到自建 CSS 文件中,修改这两种属性的值就修改完成了。
值得注意的是,如果我们这时从编辑视图切换成阅读视图,会发现高亮颜色还是老样子,没有任何改变。这很正常,有的时候编辑视图和阅读视图的 CSS 代码并不相同,若只改动了编辑视图,当然影响不了阅读视图。

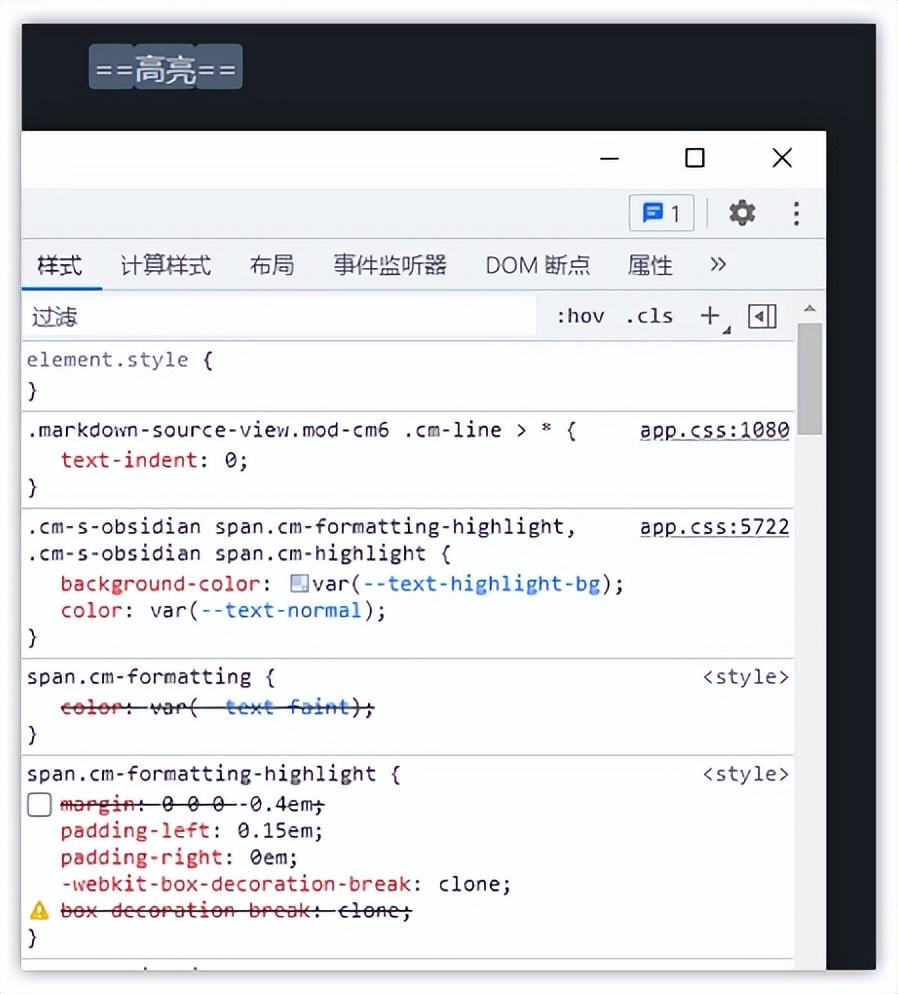
我们通过开发者工具对阅读模式下的高亮内容进行查找,找到以下内容:
.markdown-rendered mark {
background-color: var(--text-highlight-bg);
color: var(--text-normal);
}这段就是阅读模式下决定高亮内容颜色的 CSS 代码,修改大括号内两种颜色的值即可。
虽然颜色修改成功了,但其实还有一个问题需要注意,那就是 Obsidian 有深色模式和浅色模式,有的时候在深色模式下看得清楚和舒适的颜色,却不一定能够适用于浅色模式。那么,如何对这两种模式进行区分呢?
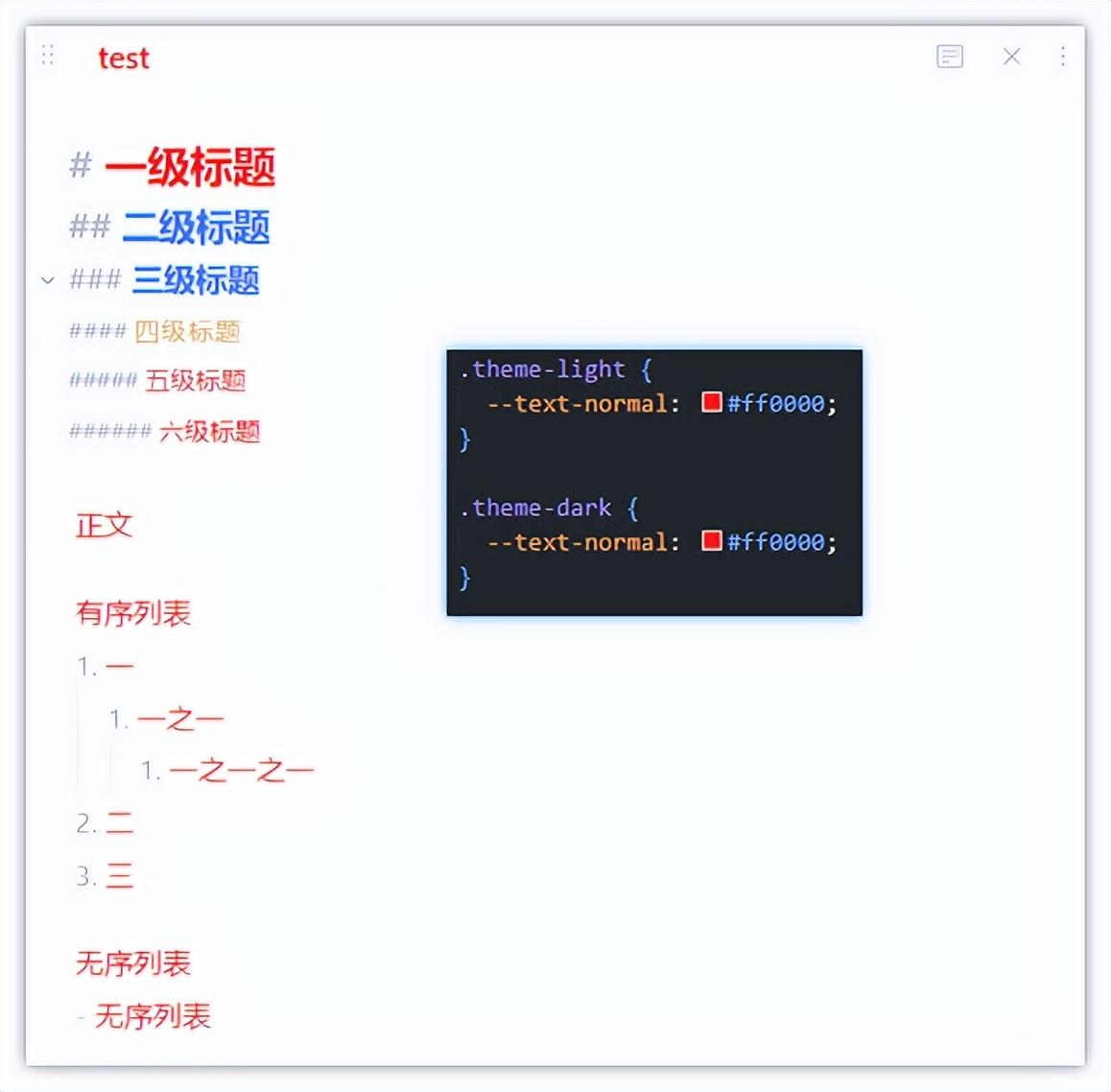
很简单,在大括号前的每一行选择器前面加上「.theme-light」或者「.theme-dark」,用英文空格隔开,例如——
.theme-light .cm-s-obsidian span.cm-formatting-highlight,
.theme-light .cm-s-obsidian span.cm-highlight {
background-color: #ffe1be;
color: #000000;
}这样就能把浅色模式和深色模式的颜色进一步加以区分了。

修改字体
除了修改颜色,我们还可以修改 Obsidian 使用的字体。
查看当前主题使用的是什么字体,可以先在原 CSS 文件中搜索「font-family」,有的时候作者们会直接在属性里写明用哪些字体,有的时候他们也会先写好一个变量,然后将属性的值导向变量的值,就不用反复写明用哪些字体了。
通过搜索,我在「Things.css」里找到了作者写的四个字体相关的变量。
:root {
--text: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif;
--text-editor: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif;
--font-monospace: 'JetBrains Mono', SFMono-Regular, Consolas, 'Roboto Mono', monospace;
--font-ui: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', sans-serif;
}它们分别是「--text」(决定阅读模式下的字体)、「--text-editor」(决定编辑模式下的字体)、「--font-monospace」(决定代码块中使用的字体)、「--font-ui」(决定 UI 界面使用的字体)。
就拿「--text-editor」来举例吧,它的值由很多个字体所组成,用逗号进行分隔,排在越前,优先级越高,编辑器就会优先用排在队前的字体来渲染。如果编辑器发现用不上,就用后面的字体,所以最后一个字体往往是最最通用的字体,以确保所有文字都能够正常显示。
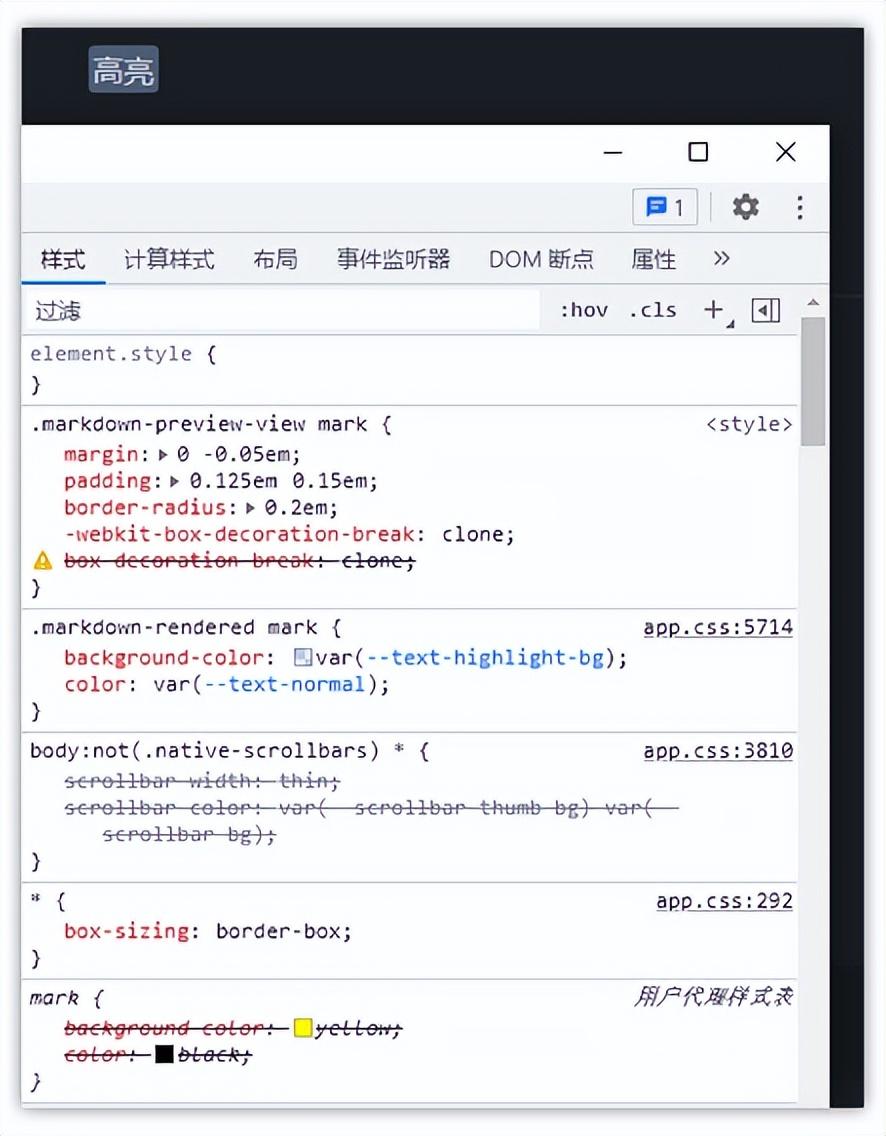
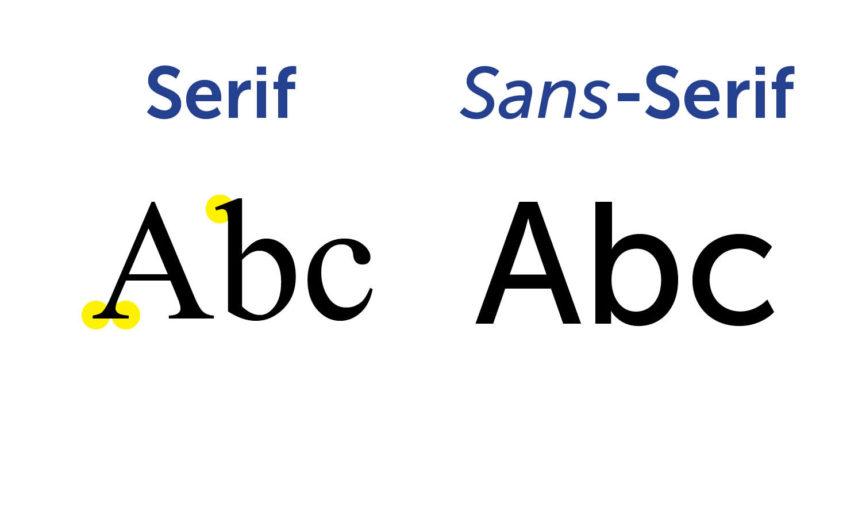
比如这个案例中使用的「sans-serif」,指的就是无衬线字体,如果前面的西文字体没有包含中文,编辑器排查到最后,就会用上无衬线字体来显示中文。

图源:newenglandrepro.com
我们可以注意到,由于「Things」主题的作者并非国人,所以他没有为中文字体做特殊的设置。
那我想自定义中文字体该怎么写到 CSS 里呢?把字体名称写进值里即可,别忘了用逗号隔开。字体需要是已安装在电脑上的。还是老样子,我们可以通过修改变量的值来批量修改,也可以具体修改某种格式使用什么字体。
需要注意的是,通常情况下,我们会先写英文字体,后写中文字体,避免英文显示成中文字体包里的英文。
:root {
--text-editor: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', 思源宋体, sans-serif;
}另外一个需要注意的地方是,最好是用那些拥有不同字重的字体,这样后续调整字重的时候才会有所区别。
「font-weight」这个属性就是用来决定字重的,字重的值可以是一个介于 1 至 1000 之间的整数,也可以是「normal」(相当于数字值400)、「bold」(相当于数字值700)、「lighter」和「bolder」。

除了字重之外,我们还可以调整字号。「font-size」这个属性就是用来决定字号的,值的单位可以是 px(像素),或者 em(1 em = 16 px)。

修改下划线
Markdown 并没有关于下划线的语法,如果我们要添加下划线的话,可以使用 HTML 的语法来标记。
<u>下划线</u><u> 是 HTML 的标签,有标签,就可以在 CSS 里改样式,比如换个颜色。
u {
color: #ff9a71;
}而另一个困扰我的下划线设置,来自于二级标题。
不知道为什么,「Things」主题无端端地要在二级标题底下加一条分割线,这是最折磨我的地方,我必须要将它去掉。
由于这条分割线仅出现在阅读模式下,所以我先切换到了阅读模式,并用开发者工具对二级标题进行查看。我能看得见这条线,说明某个地方给它设置了颜色。

或许,你首先需要了解一下什么是「盒子模型」。(图源:菜鸟教程)
找了一会,我发现问题是出在作者给 <h2> 这个标签设置了 border 底部有距离 2px 的实线(solid),并给这条线赋予了颜色。
h2 {
border-bottom: 2px solid var(--background-modifier-border);
width: 100%;
padding-bottom: 2px;
}所以我只要把实线去掉就可以解决问题。需要注意的是,我们一定要修改到 border-bottom 的值,而不能删去 border-bottom 这个属性,不然 Obsidian 会理解成是对这个属性的值不做改动。
反过来,如果你觉得各级标题下加分割线是一个不错的选择,也可以在其他级别的标题下都加上一个实线的 border-bottom。
修改关系图谱
当我们想要修改关系图谱各个部分的颜色时,会发现使用开发者工具无法查看到它的元素。
官方文档给出的解释是「由于关系图谱是使用 <canvas> 和 WebGL 渲染的,因此自定义 CSS 无法改变图谱中节点和连线的外观。」不过,官方文档也有给出了用 CSS 修改颜色的写法。
.graph-view.color-fill
.graph-view.color-fill-tag
.graph-view.color-fill-attachment
.graph-view.color-arrow
.graph-view.color-circle
.graph-view.color-line
.graph-view.color-text
.graph-view.color-fill-highlight
.graph-view.color-line-highlight
.graph-view.color-fill-unresolved比如说我们要修改笔记节点的颜色,可以使用「.graph-view.color-fill」。
.graph-view.color-fill {
color: #5784ff;
}修改鼠标移至笔记节点时关系图谱会高亮显示不同的颜色,可以使用「
.graph-view.color-fill-highlight」。
.graph-view.color-fill-highlight {
color: #fff;
}修改当前使用的笔记节点的颜色,可以使用「.graph-view.color-circle」。
.graph-view.color-circle {
color: #ffd000;
}修改尚未创建的笔记节点的颜色,可以使用「
.graph-view.color-fill-unresolved」。
.graph-view.color-fill-unresolved {
color: #ff0000;
}结语
我对 Obsidian 的使用需求并没有很多,简单够用就行,以上就是我最常使用的 CSS 修改 Obsidian 外观小技巧,更多更深入更有趣的内容欢迎大家自行探索~
那么,我们就下期再会啦!
网站声明:文章内容来源于网络,本站不拥有所有权,请认真核实,谨慎使用,本站不承担相关法律责任。