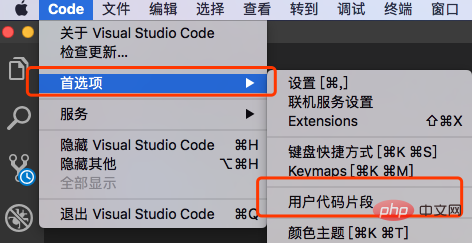
1、打开:首选项 -- 用户代码片段

2、在弹出的窗口选择HTML或者HTML5都可以(也可以在搜索框输入快速查找)
3、把默认的那些注释删掉,输入下面的模板(示例,可按自己需要的格式来写)
{
"html:5": {
"prefix": "h",
"body": [
"<!DOCTYPE html>",
"<html>",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title></title>",
"</head>",
"<body>",
"</body>",
"</html>",
],
"description": "HTML5"
}
}
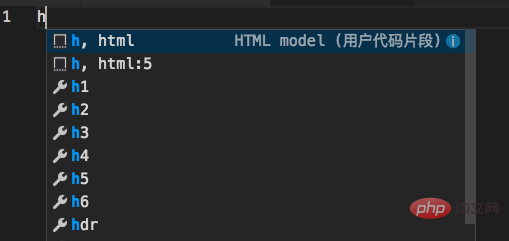
prefix属性的值,这里是”h“,当在页面输入h的时候,就会进行提示的了。
head那边的内容注意字符转义。

以上就是vscode怎么预设html模板的详细内容,更多请关注其它相关文章!
网站声明:文章内容来源于网络,本站不拥有所有权,请认真核实,谨慎使用,本站不承担相关法律责任。